Beaver
A productivity app. Build like a beaver, in a steady, consistent and no rush way. Focus on doing rather than perfecting, one task at a time.
fortune cookie...

A productivity app. Build like a beaver, in a steady, consistent and no rush way. Focus on doing rather than perfecting, one task at a time.
Your private journaling companion helps you express your thoughts and keep track of them. Use AI to uncover insights and patterns.
Application to Learn options trading concepts with interactive examples.

All the Asimov stories, narrated by Google NotebookLM, summarized by LLMs, with a DreamStudio Imagination.
Open-source Obsidian plugin for tracking study sessions, managing learning goals, and visualizing progress with detailed analytics and productivity insights.
A template for modern full-stack web application using Django REST API backend and React TypeScript frontend. Includes Google OAuth authentication, client-side AI support, and production-ready configurations for rapid development.
Contributions to Python Programming Language.
Collection of quotes displayed on new browser tabs.

My foundational project dedicated to mastering C programming language.
Personal blog built with Python Nikola framework.
LLM-powered application enabling interactive conversations with research papers. Built with Streamlit.
Comprehensive notes and documentation from Georgia Tech OMSCS courses and various online classes.
Rust-based tool for creating AWS EKS clusters with advanced custom networking configurations. Utilizes eksctl and AWS CLI for VPC CIDR management, node recycling, and ENIConfig custom resource creation.

Technical Member for a non-profit organization supporting individuals with disabilities. I maintain Google Apps infrastructure for the organization.
Mentoring and technical guidance for implementing voice-controlled computer operation for individuals with disabilities.
A fun app to show relatable India movie on-screen couple for you and your loved one.

Automated macOS application that fetches and sets daily Wikipedia featured images as desktop wallpapers. Adds wallpaper description using OpenAI API. An art without meaning is meaningless.
Interactive web tool for exploring eksctl (Amazon EKS cluster management tool) setup commands with comprehensive manifest examples.

Minecraft server hosted by me. Use the URL to join the server from minecraft. Explore the creative world.
Mastodon Instance hosted by me. Join the fediverse with this instance.
Interactive web tool for exploring kubectl commands with practical manifest examples.
My wedding website hosted on Google AppEngine, featuring a guest book and carefully curated marriage quotes.
My todo application with scores to tracking and improving self-discipline.
My bitcoin / zcash miner.

My first volunteer contribution to an open source project. An XML based static site generator.
Classic 15-puzzle game featuring AI vs human competition using A* algorithm for intelligent pathfinding.
Migration tool used to convert Python mercurial repository to Git, while preserving references.
A tiny search engine in python, with example for running it in Kubernetes for scale.

Interactive mathematics quiz built with Python Textual library.
Computer vision project using OpenCV that automatically captures photos when detecting smiles.
LiveJournal plugin for Vim editor written in Python. It was one of early tools and presentation. Preserved for reference.
Automated bot for tracking and emailing COVID-19 news from Reddit's coronavirus community. Built when IFTTT lacked customization, featuring Docker containerization and Kubernetes deployment on Raspberry Pi clusters.

Educational platform on Memrise for learning the Sourashtra language. You can learn to speak, read and write.

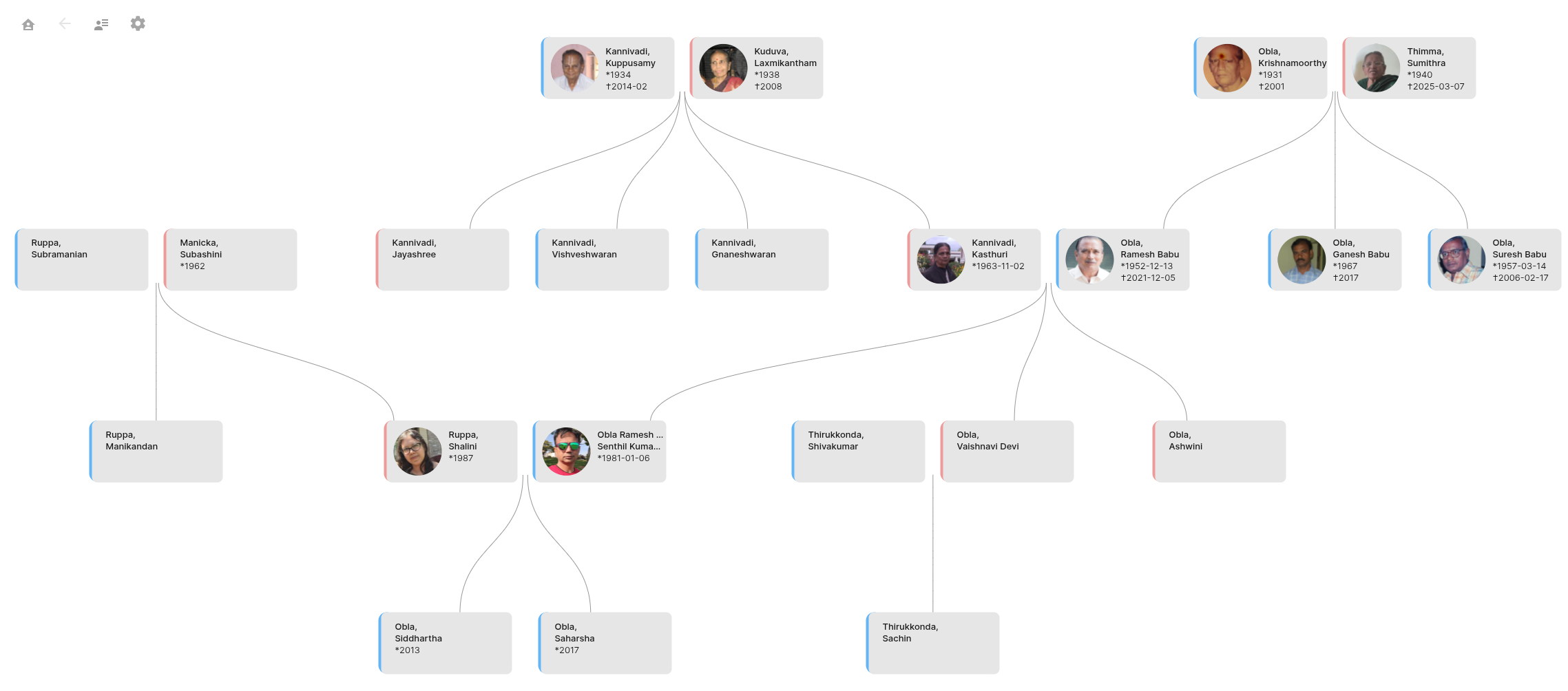
Sourashtra family tree using Gramps open source genealogy software.

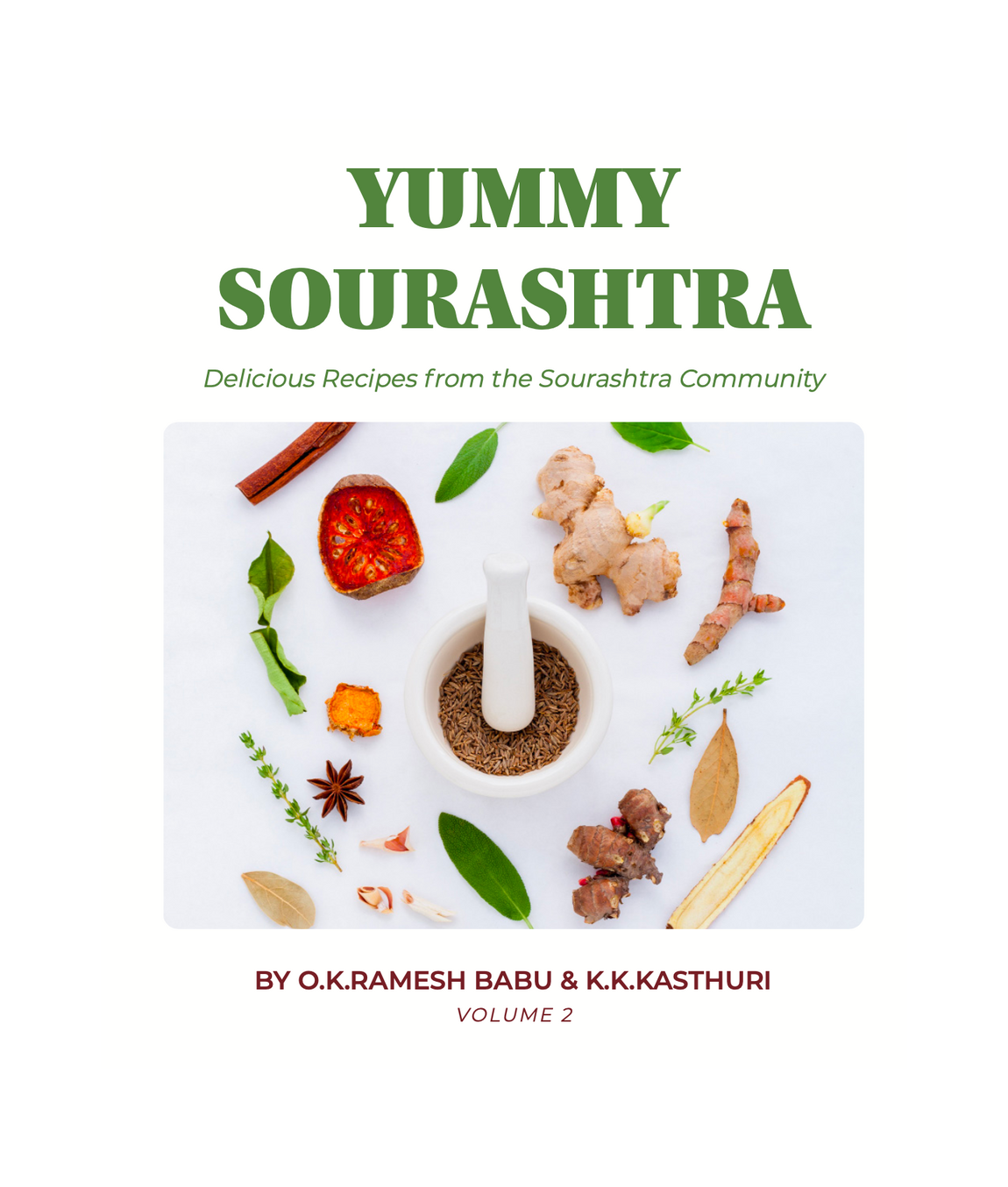
Website showcasing Sourashtra recipes and culinary heritage.

A community of Sourashtra language speakers with over 1000 active members.

Founded Sourashtra Association and Sourashtra Polltam with dedicated volunteers passionate about language preservation.